Why Every Creative Needs to Master Moodboarding
Picture this: you have a brilliant idea for a project, but when you try to explain it, all you get back are blank stares. Frustrating, right? Enter the moodboard—a magical, visually compelling way to communicate ideas without sounding like a confused poet. Whether you’re shaping a brand, designing a space, or just trying to nail down the perfect wedding aesthetic, knowing how to create a moodboard can transform your creative process from chaos to clarity.
But let’s be honest: not all moodboards are created equal. Some look like a digital landfill of random images, while others feel like a museum exhibit of perfectly curated inspirations. The difference? Strategy. In this guide, we’ll break down essential moodboard design tips, explore the benefits of moodboards, and settle the debate between digital vs physical moodboards. Buckle up; it’s time to moodboard like a pro.
What Is a Moodboard, and Why Should You Care?
- A moodboard is a curated collection of images, colors, textures, and typography that conveys a specific vision.
- It’s used by designers, marketers, and creatives to establish a project’s visual direction.
- Unlike aimless inspiration boards, a well-made moodboard is purposeful and strategic.
Think of a moodboard as your creative GPS. Without one, you’re just wandering in a sea of ideas, hoping to stumble upon something brilliant. A strong moodboard ensures cohesion, consistency, and clarity—not to mention it makes collaboration a whole lot easier. Instead of saying, “I want it to feel modern but vintage, bold yet soft,” you show a moodboard, and suddenly, everyone gets it.
The Incredible Benefits of Moodboards
- Clarifies Vision – Helps distill abstract ideas into a tangible, visual format.
- Enhances Collaboration – Ensures clients, teams, and stakeholders align on the aesthetic.
- Reduces Costly Mistakes – Identifies design inconsistencies before execution.
- Boosts Creativity – Encourages experimentation with visual elements in a low-risk setting.
Imagine hiring an interior designer without a moodboard. You say you want a “cozy but modern” living space, and suddenly, your house looks like a sterile spaceship with a single throw blanket. A moodboard prevents that tragic fate. It acts as a safety net, making sure what’s in your head translates visually before you commit to real-world decisions.
How to Create a Moodboard Like a Professional
- Step 1: Gather Inspiration – Use Pinterest, magazines, and even nature to collect visual elements.
- Step 2: Define the Theme – Establish a clear mood, color palette, and design style.
- Step 3: Choose Your Format – Decide between a physical or digital moodboard.
- Step 4: Curate Thoughtfully – Only include elements that serve the overall vision.
- Step 5: Arrange with Intention – Organize images, textures, and typography for maximum impact.
- Step 6: Refine & Finalize – Remove unnecessary elements and ensure cohesion.
Creating a moodboard isn’t just about dumping random images into a collage and calling it a day. It’s about storytelling. When done right, your board should evoke an immediate emotional response. If it doesn’t, something’s off. Edit ruthlessly and refine until your board feels like a visual symphony rather than a chaotic mess.
Digital vs. Physical Moodboards: Which One Wins?
- Physical Moodboards – Ideal for tactile projects; allows for real material and color interaction.
- Digital Moodboards – Offers flexibility, easy sharing, and multimedia integration.
- Hybrid Approach – Combining both methods can maximize creative potential.
There’s something undeniably satisfying about pinning fabric swatches, flipping through magazine clippings, and layering tangible textures. Physical moodboards provide a sensory experience that digital ones simply can’t replicate. However, digital moodboards win in efficiency—you can drag, drop, and rearrange elements in seconds.
So, which is better? Trick question. The best approach depends on your needs. If you’re designing a brand identity, a digital board is perfect. If you’re working on an interior design project, a physical board might give you a more accurate sense of material interaction. And if you’re a true moodboard enthusiast, why not use both?
Examples of Moodboards That Get It Right
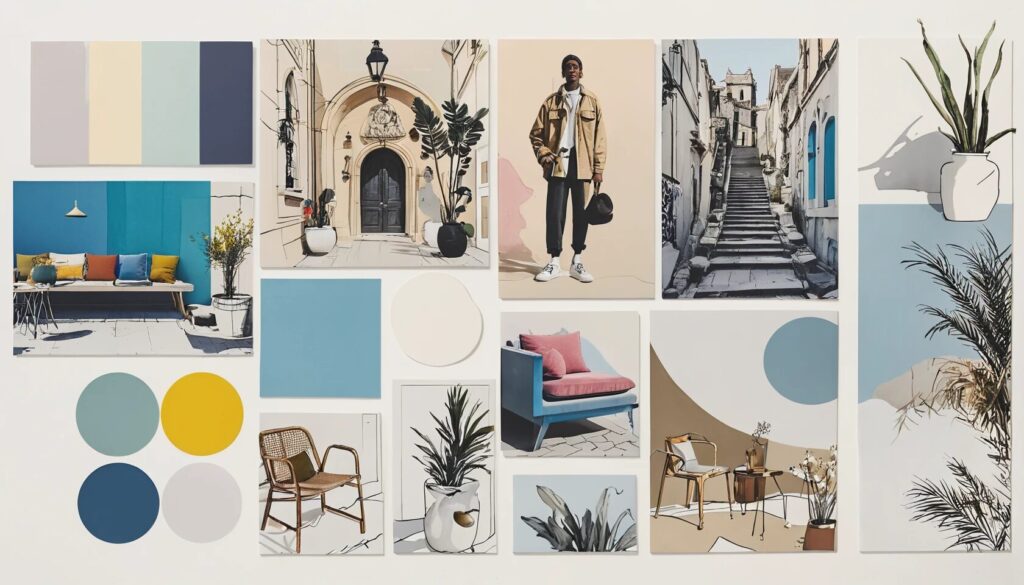
- Minimalist Interior Design – Soft neutrals, clean lines, and organic textures.
- Fashion Branding – Bold typography, color-blocking, and trend-driven imagery.
- Luxury Product Packaging – Elegant fonts, metallic accents, and high-end aesthetics.
Let’s say you’re crafting a moodboard for a luxury skincare brand. Instead of throwing in random gold elements and calling it “elegant,” focus on consistency. Use sophisticated fonts, muted color palettes, and high-quality textures. Every element should reinforce the brand’s identity.
Avoid These Moodboarding Mistakes
- Cluttered Layout – Overloading your board with too many elements creates confusion.
- Inconsistent Style – Mixing conflicting aesthetics leads to a disjointed vision.
- Lack of Purpose – A moodboard should have a clear goal, not just look “pretty.”
One of the biggest crimes in moodboarding? Thinking more is better. A great moodboard is about curation, not chaos. If an element doesn’t add value, remove it. The best moodboards communicate a strong, singular vision at first glance.
The Bottom Line: Moodboards Are Worth the Effort
Let’s face it—moodboards aren’t just a fun creative exercise. They’re a necessity for anyone serious about design, branding, or visual storytelling. A well-crafted moodboard saves time, prevents expensive mistakes, and ensures everyone is on the same page before diving into execution.
So, whether you’re styling a photoshoot, launching a brand, or redecorating your space, take the time to create a moodboard that speaks volumes. Your future self (and your clients) will thank you.